POKÉ CATCHER
UX/UI Design | Front-End Development | Illustration | Logo | Brand
Poké Catcher is a restaurant that serves Hawaiian style fish salad in the Phoenix area. The brand is designed to reflect the vibrant colors and inviting atmosphere of their interior location.
INFO
TIMELINE
2018 — 2 weeks
ROLE
Designer, Developer
TOOLS
Bootstrap , HTML, CSS, JQuery, Photoshop, Illustrator
www.pokecatcher.restaurant
OVERVIEW
Poké Catcher's logo is heavily inspired by nautical style aesthetic, which provided a unique and appropriate visual representation for the brand. As part of my task, I was responsible for coding a single page website to showcase the brand and ease of navigation. The brands color scheme derived from the beautiful wall mural of the restaurant's interior. Later, I had the chance to revisit and improved the website's visuals and user experience by revising the food menu and incorporating custom illustrated icons. These revisions added a personal touch to the website and helped to differentiate it from competitors.


UX/UI REVISIT
CHALLENGE
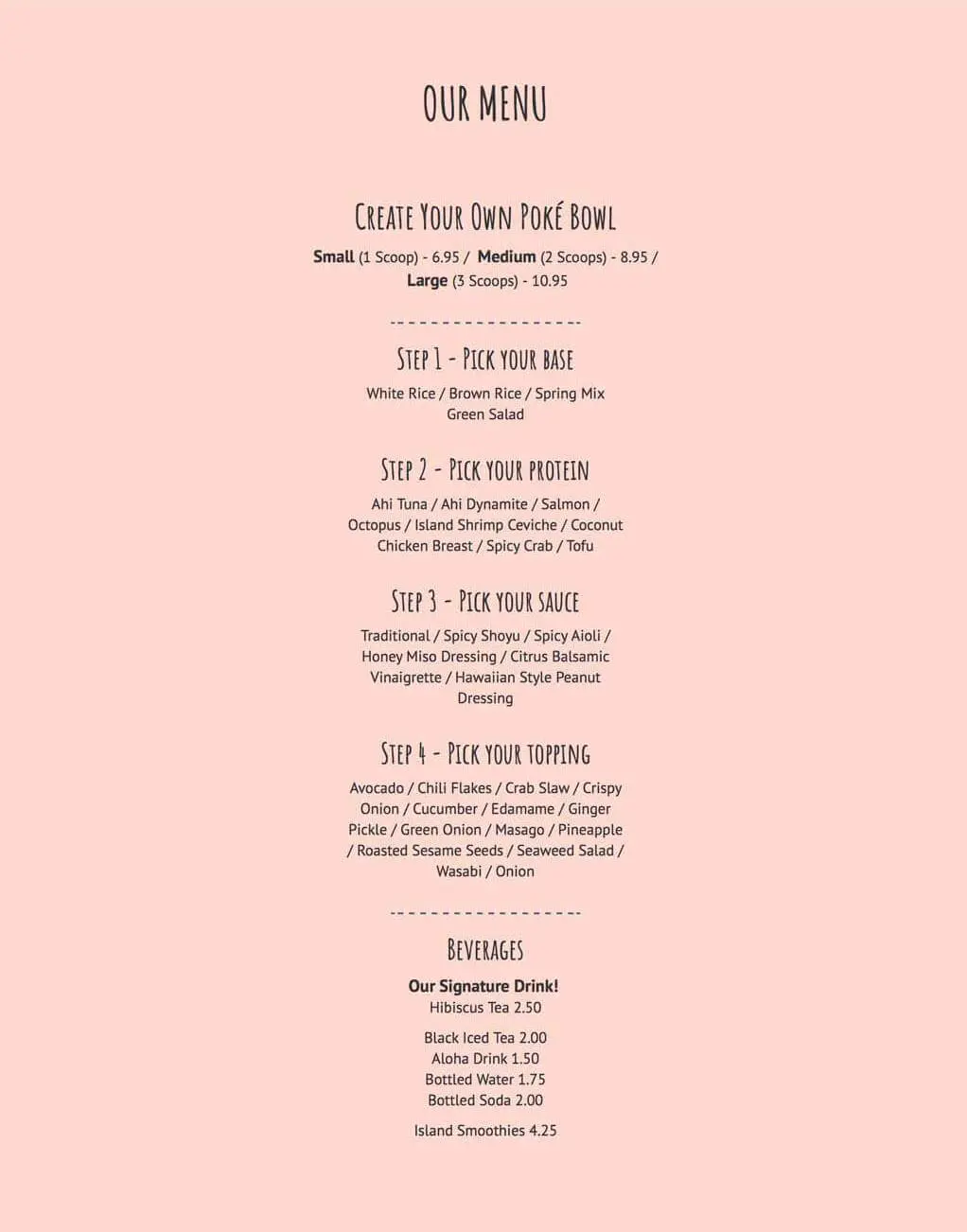
In the initial launch of the site, it was already known that the design of the food menu section needed to be revisited. The layout was very bare and lacked personality in relation to the overall branding. Additionally, the formatting style of items listed was not conducive o readability. While it reduced scrolling, the spacing between items felt cluttered and was not optimal for skimming.

RESEARCH
Turning to various poke bowl restaurants around the Phoenix area as well as other sites helped narrow down the suitable menu design.
- High-quality photography associated with each food item visually assists the user in identifying items but may result in more scrolling. Currently, access to photography is also limited.
- Photos featuring a horizontal scrolling carousel: While it is an interesting feature, the slower scrolling may not be optimal for skimming. Additionally, swiping the carousel on mobile can accidentally trigger the back/forward page function.
- A vertical listing with section icons, but no imagery: Despite the absence of images, it is easy to read.
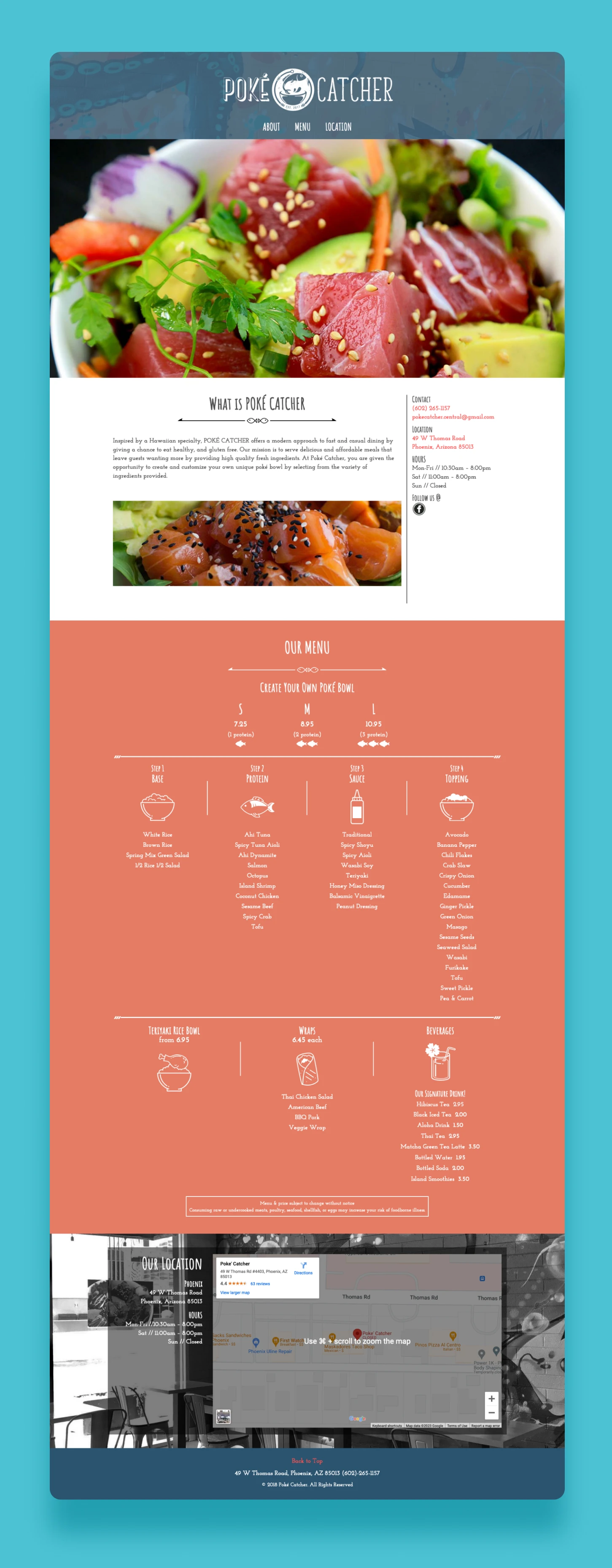
The consensus was to create custom icons with vertical column layout would be suitable. Icons can be easily identify the sections and appropriate for users to comfortably scan the items in the group as a vertical listed format.
DESIGN PROCESS/ DEVELOPMENT PROCESS
The main goal was to create that icons that invoke playfulness/friendliness to them. The original concepts were knocked out color variants but realizing the contrast between the text and the icons were clashing, it was decided to produce a line art version which allowed more improvised details and character. Upon feedback from peer designers, the lighter background color seemed disjointed and requested more contrast with my color scheme. As a result, the new color choice really gave the "pop" it needed. The font needed to be heavier as regular variant seemed barely legible for elderly demographic.


The custom bowl section was split into 2/2 columns to reduce clutter on tablet portrait view. On a mobile device, the toppings column ran extensively and to reduce scrolling, it was necessary to break the list into 2 columns.


FINAL THOUGHTS
Although, the current layout created more vertical scrolling, it was a good sacrifice from a designer's perspective from the previous. Future iteration will include food images (although the may conflict with the current icons), or more illustrative elements. Hopefully able to get some more photography imagery or image feed.